
Habakiri-電話番号右上表示簡易レスポンシブデザイン
2017/07/23
以前、Habakiriで電話番号を右上に表示させるやり方について記事を書きました。
その際はヘッダー右上にとりあえず電話番号を表示する、という点だけに絞った記事であったためレスポンシブでスマホ表示専用のデザイン切り替えまでには対応していませんでした。
最低限の「電話番号を右上に表示はできている」という内容だったので、今回は画像を使わずに、Habakirに元々組み込まれているFont awesomeを使ってPC表示とスマホ表示でデザインを切り替える簡易的な方法を説明します。
スマホ表示の際はdisplay: block;display: none;で切り替える
基本的な考え方は以前のものと同じです。細かい前提は以前の記事を参照してください。
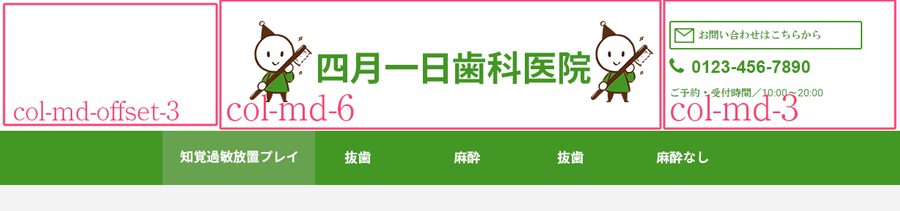
下記画像のように3つのブロックに分けます。

header.phpを子テーマ上にコピーしてきて、31行目以降のheaderタグ内を下記のように書き換えます。
※</header>より後のコードまで消さないように注意
今回のコードではPC表示の際の<div class ="top-right-area">とスマホ表示の際の<div class ="top-right-area-mobile">の2つのクラスに分けてあります。
<header id="header" class="header <?php echo esc_attr(implode(' ', $header_classes)); ?>">
<?php do_action('habakiri_before_header_content'); ?>
<div class="container">
<div class="row header__content">
<div class="col-xs-10 <?php echo esc_attr($site_branding_size); ?> header__col">
<div class ="row">
<div class="col-md-6 col-md-offset-3 col-sm-12">
<?php get_template_part('modules/site-branding'); ?>
</div>
<div class="col-md-3 col-sm-12">
<div class ="top-right-area">
<a class ="contact_link" href ="<?php echo esc_url(home_url('/contact-us')); ?>">
<div class ="mail-area">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/email.png" alt="メール画像" class = "mailimg"> お問合せはこちらから
</div>
</a>
<div class="tel-number"><div class = "tel-img"><img src="<?php echo get_stylesheet_directory_uri(); ?>/images/tel.png" alt="電話画像"><a href="tel:012-345-6789">012-345-6789</a></div></div>
<div class="font_white">受付時間(平日)/9:00~18:00</div>
<!-- end .top-right-area --></div>
<div class ="top-right-area-mobile">
<div class="row">
<div class="container">
<table class="mobile-menue">
<tbody>
<tr>
<td><a href ="<?php echo esc_url(home_url('/contact-us')); ?>"><div class="menu-padd"><i class="fa fa-envelope fa-3x fa-fw"></i><br>CONTACT</div></a></td>
<td><a href="tel:012-345-6789"><div class="menu-padd"><i class="fa fa-phone fa-3x fa-fw"></i><br>TEL</div></a></td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- end .top-right-area-mobile --></div>
</div>
</div>
<!-- end .header__col --></div>
<div class="col-xs-2 <?php echo esc_attr($gnav_size); ?> header__col global-nav-wrapper clearfix">
<?php get_template_part('modules/gnav'); ?>
<div id="responsive-btn"></div>
<!-- end .header__col --></div>
<!-- end .row --></div>
<!-- end .container --></div>
<?php do_action('habakiri_after_header_content'); ?>
<!-- end #header --></header>
コード17行目ではメールのマークを画像にしていますが、この部分もFont awesomeで「fa-envelope-o」などに置き換えてもいいですね。
CSS側で下記のように<div class ="top-right-area">と<div class ="top-right-area-mobile">の表示の切り替えを行います。
.top-right-area{
display: none;
}
.top-right-area-mobile{
display: block;
}
@media screen and (min-width : 768pxpx){
.top-right-area{
display: block;
}
.top-right-area-mobile{
display: none;
}
}
これでPCとスマホの際の表示切り替えが行われます。
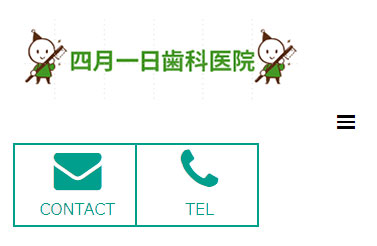
スマホ表示の際には下記のようになります。

テーブルの枠線などは下記CSSのようになりますが、この辺りの色や幅はどういうデザインにするかに依存します。
table.mobile-menue, table.mobile-menue td{
border: 2px solid #009f8c;
}
.menu-padd{
margin:1% 2%;
min-width: 120px;
text-align: center;
}
上記はあくまで一例になります。
Font awesomeとtableタグだけで画像を使わずにスマホ用の「電話」「メール」のボタンが作れるという例でした。
おまけ:ホームロゴは左寄せで電話番号を右上に表示する場合
以前の記事のヘッダー右上に電話番号を表示する例では、Habakiriのカスタマイズ設定で「レイアウト」-「ヘッダー」を「中央ロゴ」に設定して実現しています。
これだとホームロゴが中央寄せになりますが、左上にしたい場合の強引なカスタマイズのやり方も付記しておきます。
「レイアウト」-「ヘッダー」を「中央ロゴ」はそのままでOK。
header.php内の<div class="col-xs-10>内のタグを下記のように書き換えるとホームロゴが左寄せになります。
<div class="col-xs-10 <?php echo esc_attr($site_branding_size); ?> header__col">
<div class ="row">
<div class="col-md-5 col-sm-12">
<?php get_template_part('modules/site-branding'); ?>
</div>
<div class="col-md-4 col-sm-12">
</div>
<div class="col-md-3 col-sm-12">
<div class ="top-right-area">
<a class ="contact_link" href ="<?php echo esc_url(home_url('/contact')); ?>">
<div class ="mail-area">
<table class="mailtable">
<tbody>
<tr>
<td><img src="<?php echo get_stylesheet_directory_uri(); ?>/images/mailarrow.png" alt="メール画像" class = "mailimg"></td>
<td> お問合せはこちらから</td>
</tr>
</tbody>
</table>
</div>
</a>
<div class="tel-number"><div class = "tel-img"><img src="<?php echo get_stylesheet_directory_uri(); ?>/images/tel.png" alt="電話画像"><a href="tel:0123-4567-8900">:0123-4567-8900</a></div></div>
</div>
</div>
<!-- end .header__col --></div>
かなり強引ですがbootstrap3で3つにブロック分けして一番左のブロックにホームロゴが表示されるようにしてあります。
あまり推奨できるやり方ではないですが、手っ取り早く左寄せに見えさえすれば良いのならこれで乗り切るのも一つの手です。
