
habakiriカスタマイズ、フッターカラー変更のやり方
2017/04/10
些細なことではあるのですが、ちょっとわかりにくいhabakiriのフッターカラーの変更のやり方の解説。
フッターだけどフッターじゃない
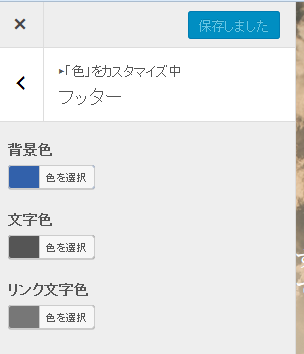
habakiriのテーマカスタマイザーからフッターカラーを変更できるようなっています。

ただ、ここを変更して思い通りにならないと困惑する人もいるかもしれません。
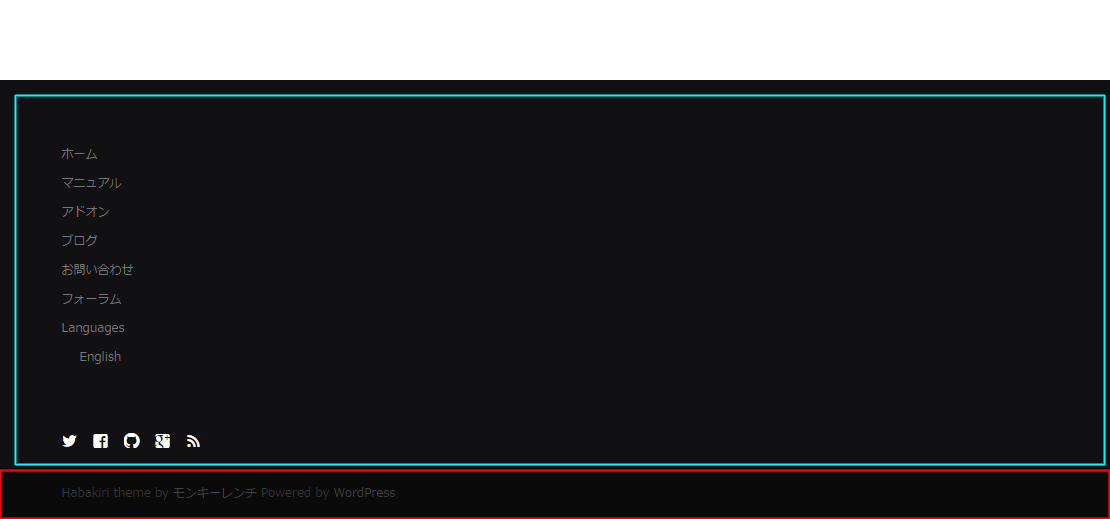
ここで指定しているフッターカラーとは下記の水色の枠線内の背景色です。フッターウィジェットの部分の色を変えられるわけですね。
初期状態だとhabakiriはフッターウィジェットが配置されていないので、フッター=上記の赤枠で囲まれた部分だと思ってしまう方もいると思います。私がそうでした。
この赤枠の部分の色を変更するにはCSSをいじるしかありません。この箇所、フッターなんだけどフッターではないっていう、妙にややこしい箇所になっています。
CSSは子テーマで変更
さて、ではCSSの変更ですが、子テーマのCSSに変更を加えます。子テーマについての解説は以前やりましたのでわからない方はそちらを参照してください。
CSSの変更ですが、下記のようになります。copyrightクラスの部分を変更することになります。
background-colorとcolorを好みの色に変えてください。
.copyright {
background-color: #3a3636;
color: #9c9b9b;
padding: 15px 0;
text-align: center;
}
text-algin:centerでcopyright文字の中央寄せを指定しています。
実際に変更した例が下記になります。
指定通りに背景色、文字色、中央寄せが適用されています。
以上で、変更が完了です。