
habakiriカスタマイズ事例~固定ページごとのヘッダー画像切り替え
2020/06/20
レスポンシブサイト開発には凄く便利なテーマhabakiriなんですが、サイト作成をしていると困る部分もいくつかあります。
その一つが固定ページの扱い。
企業サイトなんかの場合、固定ページごとにヘッダー画像の切り替えとかをしたいことが多いんですが、habakiriはそれをカスタマイザーから実現することはできません。
habakiriの固定ページのヘッダー部分は共通で設定したヘッダー画像の一部を表示する仕様になっています。
これ少しクセがあってPCで見た時と、スマホで見た時のヘッダーの画像の表示のされ方が違うんですね。
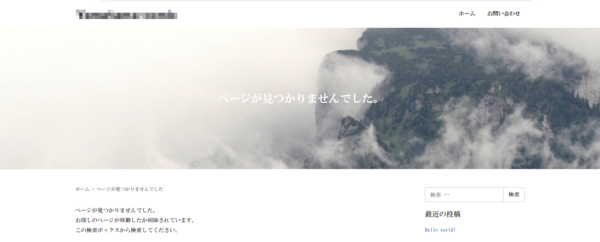
PCで見た時
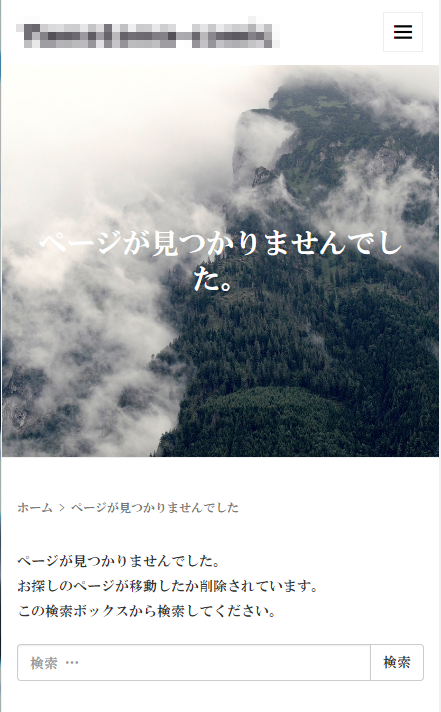
スマホで見た時
これはこれでオシャレではあると思うのですが、写真の表示のされ方がこちらで厳密に指定できないため、使う写真によっては困ることがあります。
固定ページごとに画像を切り替えるには
カスタマイザーだけでは解決できないので、仕方がない。自分で実装するしかない。
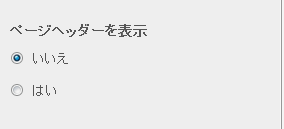
まず、テーマのカスタマイズ「設定」内の「ページヘッダーを表示」で「いいえ」を選択。

habakiriカスタマイザーから設定するヘッダー画像を表示させないようにします。
そして、function.phpにアクションフックのコードを追加していきます。
※今回の場合「habakiri-child」という子テーマ内でコードを追加しています。
function habakiri_child_theme_setup() {
class Habakiri extends Habakiri_Base_Functions {
public function __construct() {
// Habakiri のコンストラクタを実行
parent::__construct();
// habakiri_after_header_content フィルターにフック
add_action('habakiri_after_header_content', array($this, 'habakiri_after_header_content'));
}
habakir_after_header_content()で行う処理は画像の切り替えです。
<?php
public function habakiri_after_header_content() {
if(is_page('about-company')){?>
<div class="row">
<div class="col-md-12">
<img src="<?php echo get_template_directory_uri(); ?>/images/back1.png" alt="テスト画像" >
</div>
</div>
<?php }
} ?>
「会社概要」というスラッグが「about-company」であるページの場合は指定された画像を表示するぞという条件分岐になります。
※上記のコードの場合は画像を保存しているイメージフォルダは子テーマではなく、親テーマ内に「image」フォルダがあることになります。
実装例を表示させると次のようになります。
画像のセンタリング調整などは別途CSSなどで行う必要がありますが、これで固定ページに指定したヘッダー画像を表示することができます。
条件分岐でis_page('about-company')の部分を適宜、必要な固定ページのスラッグ名にして追加していけばページごとのヘッダー画像変更もできるようになります。
追記
いくつかhabakiriを使って企業サイトを作ってみたのですが、その上での追記。
- 画面横幅いっぱいにヘッダー画像を表示する。
- 初期状態のようにPCとスマホで表示される画像の範囲が変わるのを禁止する。
- ヘッダー画像上に固定ページのタイトルを表示させる。
上記の条件を揃えたい場合のやり方を解説。
基本は追記前の考え方と同じやり方なのですが
<?php
if (is_page('about-company')) {
?>
<div class="row">
<div class="col-md-12">
<div class="header-bgimg-001">
<h1 class="page-header__title_individual">
<?php $title = wp_title(''); ?>
<?php echo apply_filters('habakiri_title_in_page_header', esc_html($title)); ?>
</h1>
</div>
</div>
</div>
<?php } elseif (is_page('products-list')) { ?>
表示の仕方をいじるために独自クラスを追加しています。
固定ページごとに画像を切り替え、その画像の上に文字を表示させ、なおかつレスポンシブ対応にするには結構面倒なことをする必要があったためです。
もっとスマートなやり方がある気がするんですが、私がやったのは固定ページごとに画像を切り替える「header-bgimg-001」というクラスを作成する方法。別のページを作ったら「header-bgimg-002」みたいに増やしていく感じです。
.header-bgimg-001{
height: 0;
/* 表示画像の高さ ÷ 表示画像の幅 × 100 */
padding-top: 16.84%;
background: url(./images/header001.png) 0 0 no-repeat;
background-size: contain;
}
.page-header__title_individual{
font-size: 2.0rem;
margin: 0;
margin-top:-10.25%;
padding-left: 5%;
color: #fff;
}
@media screen and (min-width : 768px){
.page-header__title_individual{
font-size: 4.0rem;
}
そして、画像上に文字を載せるためにimgタグではなくCSS側で「background: url(./images/header001.png) 0 0 no-repeat;」と設定します。
※header001.pngは背景画像名。
これを設定するとhtmlタグで画像を配置するのではなく背景画像になってしまうため画像がレスポンシブ表示にならなくなります。スマホ閲覧でも画像が全く縮小されなくるんですね。
それを回避するのが以下の設定。
height: 0;
/* (表示画像の高さ-文字の高さ) ÷ 表示画像の幅 × 100 */
padding-top: 16.84%;
background-size: contain;
ちょっとわかりにくいんですが、ヘッダーの背景画像のサイズをここでレスポンシブ表示になるように設定しています。
この場合ヘッダー画像は1366×230pxのものを使っているので
230 ÷ 1366 ×100=16.83748169838946
なので、16.84%になります。
これで画像はレスポンシブ表示になりますが、画像の上に表示される固定ページタイトルのテキストの位置も調整する必要があります。
ここでは画像トップから90px下に配置したいので
(表示画像の高さ-文字の高さ) ÷ 表示画像の幅 × 100=(230-90)÷ 1366 × 100
=10.2489019033675
となるので、margin-top:-10.25%を設定しています。
さらに、PC表示とスマホ表示でfont-sizeも変える必要があるので、
@media screen and (min-width : 768px){
.page-header__title_individual{
font-size: 4.0rem;
}
//スマホの時は↓
font-size: 2.0rem;
と、切り替えるようにしておきます。
一応これで望む動作は実現できているんですが、もっとスマートな方法がないのか模索中。