ページ遷移時に「動き」のエフェクトがつけられるPage Animations
WordPressでWebサイトを作成していると、スクロールする度に少しずつページの内容がアニメーションで読み込まれるなど、表示動作にエフェクトが付けられているサイトを一瞬カッコよく感じることがあります。
ただ、保守の面を考えると迂闊にエフェクト系の仕組みを導入すると後々面倒な作業が増える場合もあり、積極的には導入しない方が安全なことも多いものです。
が、この間見つけた「Page Animations」は細かいことをあまり気にせずにWebページ全体に手軽に動きを加えることができたのでご紹介。
WordPresプラグイン Page Animations
インストールは普通にプラグインを追加するだけ。
「プラグイン」-「新規追加」で「Page Animations」と検索し、インストール、有効化するだけです。
左サイドバーに「Page Animations」という項目が表示されますので、選択してください。

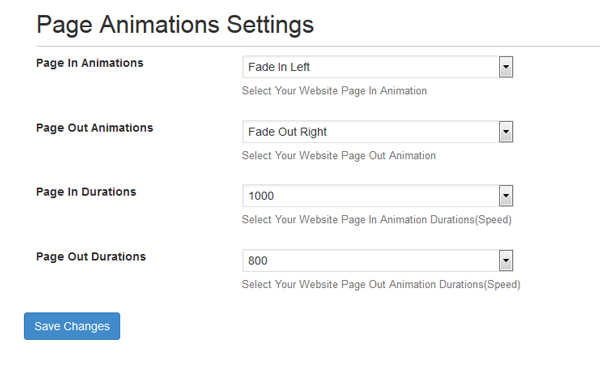
設定する項目は4箇所のみ。
Page In Animations:ページ表示時のアニメーションを設定
Page Out Animations:ページ離脱時のアニメーションを設定
Page In Durations:ページ表示時のアニメーション速度を設定
Page Out Durations:ページ離脱時のアニメーション速度を設定
細かい設定はナシ。それ故に煩雑な保守の心配も不要。
Webページ全体に対して「ページ表示時」、「ページ離脱時」に指定しスライドインなどのエフェクトを一律にかける、という仕組みです。
デザインする側からするとエフェクトが一律で種類も少ないので物足りない感じもあるのですが、普通の一般ユーザーは画面が動くというだけで「なんかスゴイ、ハイテクっぽい」と思ってもらえるようなので割り切って導入するのもありかと思います。