
バナー広告画像の作り方(秋物編)
2016/09/15
ECサイトなどに載せる簡単な広告バナー画像の作り方をご紹介。
今回は秋物ということで和菓子広告の作り方。
下記のような広告バナーを作る手順を説明していきます。

使用するソフトはPhotoshop CCですが、CC特有の機能を使うわけではないのでスマートオブジェクト機能が使えるPhotoshopであれば問題ないです。
新規作成
まず、新規ファイルを作成します。
画像の幅と高さは下記になります。

このサイズに深い意味はありません。既存サイトのバナーがこのサイズだったのでそれに合わせただけです。
ぱくたそから金平糖画像を持ってくる
さて、このバナーに必要な写真画像は金平糖の写真のみです。
これはフリー画像素材サイトで有名なぱくたそから持ってきました。
キーワード検索欄に「金平糖」と入力すれば同じ画像がすぐに見つけられるかと思います。
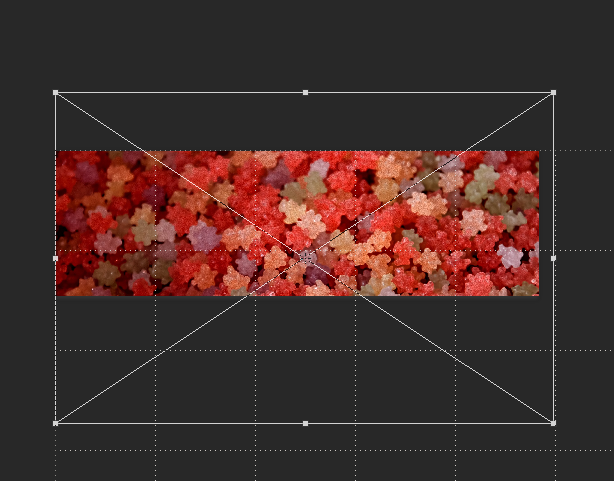
保存したら、その画像をそのままPhotoshopの新規作成した作業画面上にドラッグ・アンド・ドロップ。
スマートオブジェクトとして使用し、適切な大きさと位置を選びEnterで確定させます。

テキスト配置
後は使用するのはテキストとラインツールだけです。
まず、テキストは横書き文字ツールを選択します。

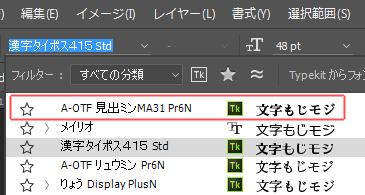
フォントサイズは48pt。フォントの種類は「A-OTF 見出ミンMA31 Pr6N」ですが、明朝体系で高級感さえあれば他のフリーフォントでも構いません。

フォントの色は白にして「秋の和菓子特集」と入力してください。
ここで一工夫。
「秋の和菓子特集」の文字の中で一つだけ平仮名の「の」だけ文字サイズを36ptに変更します。
次に「秋の和菓子特集」の文字を全選択。
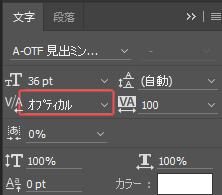
文字パレットを開いてカーニング設定を「オプティカル」にしてください。

ここでは文字詰めを調整しています。
ここまでの操作での途中経過の画像が下記になります。

それっぽくなってきました。
レイヤー効果、境界線、光彩(外側)
「秋の和菓子特集」のテキストレイヤーを選択し、右クリックしたら「レイヤー効果」を選択して下さい。
使用する効果は「境界線」と「光彩(外側)」です。
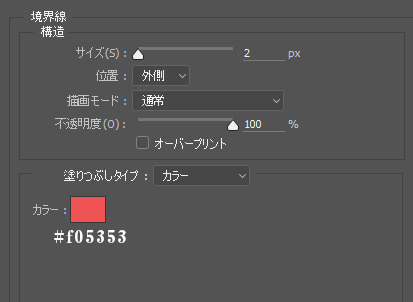
「境界線」の項目それぞれの値は下記になります。
カラーは「#f05353」。

「光彩(外側)」は下記の通り。

ここまでの作業の画像は下記になります。

テキストとラインツールにレイヤースタイルをコピー
次に「こだわり厳選」を同じフォントで、「横書き文字ツール」にてテキスト入力します。
文字サイズは「30pt」です。
入力が終わったら「秋の和菓子特集」で設定した「レイヤー効果」をコピーして、「こだわり厳選」にレイヤースタイルをペーストしてください。

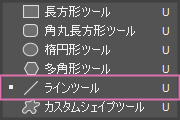
最後にラインツールで横に太さ1pxの横長の線を引きます。

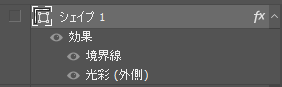
線を引いたら、「シェイプ1」というレイヤーができますので、先ほど同じように「秋の和菓子特集」で設定した「レイヤー効果」をコピーしてレイヤースタイルをペーストしてください。

テキストとラインツールで作成したシェイプを選択して中央寄せにすれば下記のバナーが出来上がります。

