
IE11でContact Form7での表示が微妙に崩れる件
2016/08/04
サイト作成でのブラウザごとのチェックって昔はとても大事でした。
IE6、IE7という呪われたブラウザたち。
私は当時Web制作が仕事のメインではなかったのですが、先輩社員のIEへの呪詛の言葉を聞くのは日常茶飯事でした。
さすがに、そんな時代も過去のものとなりWeb制作でもそこまで熱心にブラウザごとのチェックをしなくてもだいたい同じような感じで表示されるようになってきたのかな・・・と思っていたけどやっぱりIEはなんか微妙に違うらしい。
phpのコードの書き方によってもIEだとちょっと表示が崩れることがあるんだな、最近気づくことがありましたが、それは割と自分のコーディングの作法があまりよろしくなかったからなのでそこは、まぁよろしい。
問題はプラグインを使った時とかが結構面倒だね、という話。
Contact Form7
WordPressで毎度のように使うお問合せフォームプラグイン「Contact Form7」。
サイト作成時に、なんだか毎度毎度ブラウザごとに表示が微妙に違うぞと手を入れてる気がする。
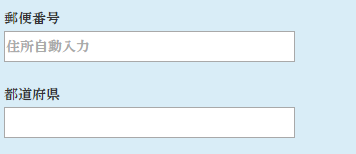
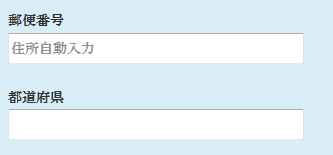
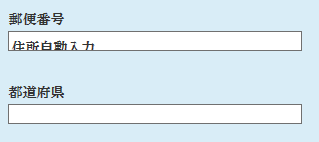
具体例として作成したお問合せフォームの一部をブラウザごとに表示させてみると下記のような結果に。
chrome

firefox

IE11

全部、微妙に違う・・・。
このケースの場合面倒なのはIE11ですね。
heightが足りない。
IEだけ別にCSSハックしなきゃいけない。
IEは未だに呪われた子なんだ。いらない子なんだ。
chromeちゃんもナメちゃいけない
IEもアレなんですが、Contact Form7ではchromeちゃんも結構面倒。
CSSでWidthを指定すると思うのですが、上記のお問合せフォーム画像をもう一度見てください。
chromeが一番横幅が短い。
CSSで指定してもchromeが一番テキストボックスの横幅が短くなるもんだから、chrome基準で画面一杯にレイアウトを組むと、firefoxとIEで表示した時にテキストボックスが画面内に収まらなくなります。
自分がデザインする場合は、この問題があるのがわかっているので余裕を持たせたレイアウトを組むんですけど、社外の人とかにデザインを頼んでしまった場合とか大変ですよね・・・。
ブラウザごとにCSSハックするってプログラムとしては「共通じゃない部分」が出てくるわけだから、極力やらないで済むならやりたくない処理です。
ましてお問合せフォームなんてサイトを作る度に毎回あるわけでして、これなにかスマートな回避方法ないかな、と思っているんですけどね。
