
プログラマーがUIの配色に困った時に見るサイト HUE/360
2016/08/04
プログラマーで配色デザインに自信がない人が色を決めなければいけなくなったときにどうすればいいかという話。
デザインって言われても
Webプログラミングの業界だと、プログラムとデザインを両方ともそれなりに理解している人ってそんなに珍しくはありません。
CMSでのサイト作成なりWebアプリケーションの作成なりを日常的に行っていれば、嫌でもある程度漠然としたデザイン的に「これはアリ」「これはナシ」の基準点みたいなものが共有されていきます。
ですが、業務アプリケーション(Windowsアプリケーション)をメインにやっているプログラマーさんはデザインに全く触れないで過ごしていることも珍しくはないでしょう。
VisualStudioで帳票出力の処理を延々やってて、罫線の出力は詳しい。
SQLのチューニングに自信はあるけど・・・。
そもそも受託開発での業務アプリケーションにデザインもくそもあるものか・・・etc。
私もプログラマのキャリアスタートはデザインなんか関係ない業務アプリケーションだったのでよくわかります。
ただ、私は元々美術部で油絵を描いていたようなタイプなので自分でツールを作成する時は色の配置には自然と気を使っておりました。
ですが、同僚達を見ていると「???」となるような配色のUIを作り出す人達が一定数いることに当時驚きました。
昔、よく秋葉原などでゲーム販売に並んでいる列のお客さんが「全員黒い服ばっか着ている」とネット上でネタにされていましたが、なんかくすんだ黒っぽい感じになるパターンが一つ。
あと、中二病が抜け切れない配色センス的なパターンが一つ。黒の中に蛍光色的な赤とか青を入れ込んでどぎつくなる感じのやつとか・・・昔のアングラサイトによくありましたコレ。
それがダメなのは分かった。
じゃあどうすればいいいのさ、と悩む方にセンス云々の話はしません。
お手軽な解決方法でパパッと解決しよう。
配色なんて時間がかかるからツールで済まそう
Webツールで済ませましょう。
配色なんて真剣にやりだしたら何時間もかかりかねない世界です。
なら、ツールで「この色に合うのはコレとコレ、この色とこの色は合わない」と決めてもらった方が早いです。
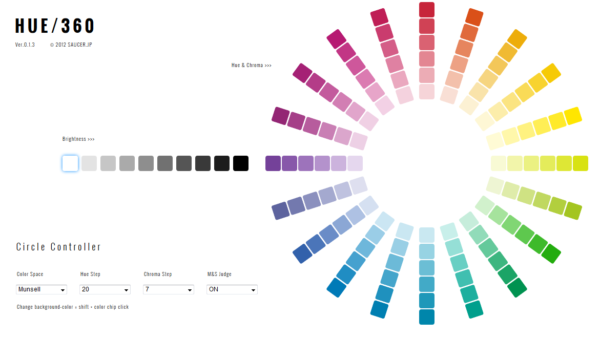
というわけでご紹介いたしますサイト、HUE/360。

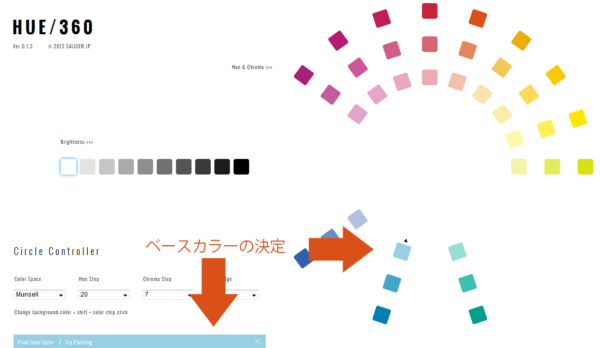
これで、ベースカラーを決めてしまえば、合わせることができる色が勝手に選出されます。

後は残った色から組み合わせを作れば良し。
これで奇っ怪な配色にはならないハズ。
色の組み合わせさえおかしくなければ多少デザインレイアウトが変でもそこまで悪目立ちはしないでしょう。
注意点としては、これで作った配色デザインに「黒」はぶちこまないこと。
テキストが黒なのはいいんですが、できれば黒は「#232323」などのグレー寄りの色で表示するのをオススメします。
油絵でも純粋な「黒」を使用するのは非推奨だったりします。
モノクロ以外での「黒」の扱いは難しいんです。
