
バナー広告画像の作り方(応用が効く酒類編)
今回はお酒の通販サイトにぴったりなバナーの作り方のご紹介。

簡単な方法なので、応用すれば料理や食品サイトのバナーも作れます。
そうなんだ、すごいね!(棒)
適当な余白のある画像を見つけてくるのが最大のお仕事
前回の秋物編よりも、やることはさらに単純です。
画像を見つけてきて、テキストを打ち込むだけです。
使用するフォントは「漢字タイポス415 std」。
PhotoshopCCユーザーか有料フォント購入者しか今回の作例は再現できないことをご了承ください。
今回の手法に関しては、Photoshopのテクニック云々よりも最初の写真のチョイスが一番時間のかかる作業になります。
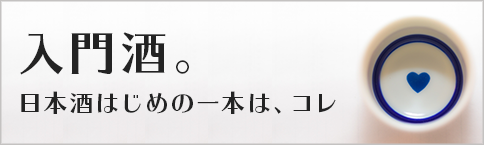
作例のデザインは無料写真素材 写真ACでこの写真を見つけた時に閃きました。

なんかカワイイ写真だと思ったのがきっかけです。
※画像自体は「日本酒」で検索すれば大量の関連画像の中から出てくるので気長に探してね。
バナーのカンバスサイズはサイトに合わせて横長に作ってもらえればいいのですが、今回は便宜的に前回と同じ484×145pxとしておきます。
そこに上記のお猪口写真をドラッグ・アンド・ドロップし、スマートオブジェクトとしてお猪口が右端にくるようにサイズを調整して確定させます。
そうすると左の余白が足りませんので下記のように赤く囲んだ場所をコピー&新規レイヤー作成。
作成した新規レイヤーにペーストして左に移動する作業を繰り返します。

自然な感じに左の余白を埋めるわけです。
印刷する場合はこんな邪道なやり方できませんが、Webバナーのサイズと解像度なら細かい部分はわかりませんからこれで良しとします。
あとは「漢字タイポス415 std」でテキストを入力します。フォントカラーは「#232323」です。
文字詰めは秋物編と同じように「オプティカル」にしてください。
フォントサイズは大きい方は48pt、小さい方は24ptです。

ポイントは「モーニング娘。」的な最後のマルです。
関係ありませんが今のモーニング娘。は年号が付くようになっていて「モーニング娘。'16」が正式名称なんだそうです。私は石川梨華が好きでした。
そうなんだ、すごいね!
応用例
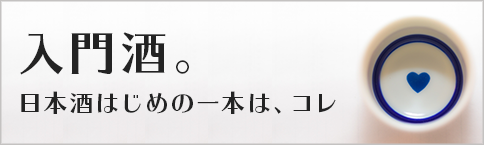
上記の例はフォント「漢字タイポス415 std」を使ったパターンを理解してもらうために紹介しました。
要は右に物体、左の余白に文字を配置すればいい塩梅のバナーになるということです。
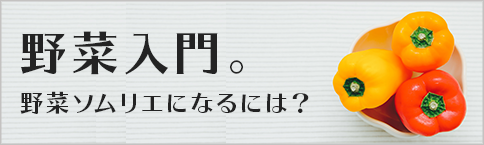
同じ手法で別パターンを作ってみます。

なんだかそれっぽいバナーになりますね。
野菜ソムリエってなんだろうと思いながらテキトーに作ってもなんとなくカタチになるので色々応用が効きそうです。
※実はよく見ると「野菜バナー」の例はテーブルの横縞がズレてるので本番には使えないので注意。
このパターンに関しては完全に最初の写真選びで全てが決まります。
- 俯瞰で真上から撮った写真であること。
- 撮影された対象が目を引くものであること。
この条件が揃っていればただテキストを無造作に配置するだけでも結構バナーとして成立します。
